The platform requirements clarified what we wanted to achieve
First things first, the functional requirements for the C2C platform solution were:
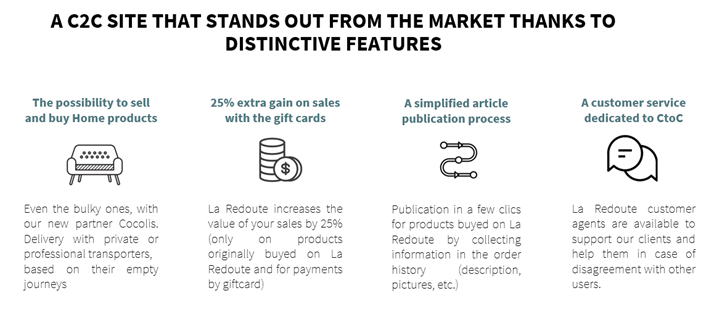
• Offer a branded La Redoute web store to manage the second-hand activity.
• Enable our customers to sell and buy second-hand La Redoute products.
• Allow customers to list their product from their customer account.
• Cashback customers or let them benefit from an incentive program.
• Let our customers sell both their clothing and furniture articles.
• Handle the payment and delivery services for our customers.

The non-functional requirements consisted mainly of securing the overall architecture. We had to guarantee consistency and integration with our IT system for products, customers, and orders.
Our deployment had to be incremental yet scalable, starting on the web for France, to then iterate on other devices and markets. Being an online service, it had to be highly-availability and resilient.
We evaluated options to fit in our Business-IT landscape
At that point, we had to generate possible solutions from our existing situation. The first step was to clarify what we had to deliver to support the business requirements.
The main visible deliverable was the digital platform dedicated to the second-hand activity “La Reboucle”. This platform should deliver the main business use-cases and associated objects of listing, selling, paying, shipping and payment. Additionally, the platform had to meet the standard expectations in terms of availability.

Looking at our existing IT landscape, we needed mainly the digital platform as the other services were existing. This is where we started to generate options with a first differentiator of Build versus Buy.
The main trade-offs for a Buy solution were to access fast an off the shelf but canned solution, limiting the changes by the possibility of the solution. On the contrary, a Build solution would enable more flexibility and customization, at the cost of building and operating it.
What helped us at that stage was to identify the known uncertainties related to the initiative:
• Would the platform get adoption from our customers?
• Should customers use our solution versus a multichannel platform?
• Will the adhesion be fast on the web or on the application?
• Could it be best to start in France, another country?
• Which level of customization and specific features would we need?
We selected and designed a solution to progress while remaining flexible
Based on those uncertainties and the fact to have a timing driver plus the main business services available, we opted for a Buy solution, Disruptual, to deploy the La Reboucle platform.
As we had strong functional requirements, we also decided to support the integration leveraging our Cloud-native portal Apigee. This enabled us to offer a better developer experience, up-to-date standards, and meeting the scalability requirements.
We develop three APIs on the API portal to plug Disruptual’s platform into La Redoute’s information systems: products, orders, and gift cards. These services allowed Disruptual to consult product information, customer orders and generate gift cards, respectively.

We decided to build an initial MVP version for each API to create value early. The prototypes were built upon the main use-cases identified from a customer perspective.
This allowed the team to provide Disruptual with functioning services as soon as possible while keeping in mind future features and use cases that would come later.
We focused on providing APIs providing a “Developer joy” moment
The design and implementation of these APIs were made particularly easy thanks to the development environment that is part of the Apigee system.
API Specifications are developed using the Swagger OpenAPI specification, with a live preview as the specification evolves. This allows the API developer to define their REST API live within the browser, before attaching these specifications to an API Proxy where the actual logic is defined.
The API developer can then use features for reading and transforming the request, along with security and stability features such as OAuth2.0, spike arrest and quote management. Some very specific policies are also available which offer features for running custom Java or JavaScript code on each request or allowing values to be stored and retrieved from caches.
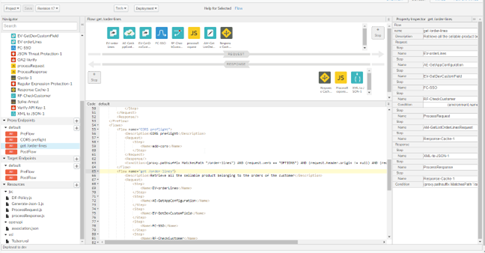
This rich-but-extensible library of policies allows for very powerful and flexible API Proxy implementations, while the development environment provides an excellent visual overview of the structure defined:

Once an API is ready to be tested, deployment is simply a button press away, allowing the developer to deploy and then view live traces of service invocations. Production deployment is much the same, with a version history being maintained between each environment.
We started small, then grow the solution incrementally
Unlike La Redoute’s previous API solution, one of the main benefits of Apigee is its ability to scale horizontally without any intervention from La Redoute’s operations teams – if there is a sudden increase in requests, Apigee can handle it!

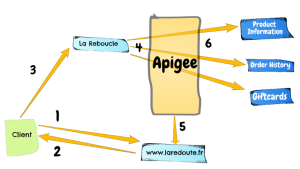
Thanks to Apigee’s integration with La Redoute’s SSO service, a client can connect to their account on the La Redoute website (1) to obtain a JWT token which is then passed to La Reboucle (2, 3).
When La Reboucle contacts Apigee (4), the token is checked against the SSO server (5) for every API invocation that requests or modifies customer data (6). This approach is transparent for the client and avoids their credentials being communicated with La Reboucle.
As you can note, the technical architecture is leveraging APIs to support the use-cases. We enable our partner to perform the API integration using the self-service portal available, publishing them in REST/JSON using the openAPI documentation with swagger. This supported faster and self-service integration.
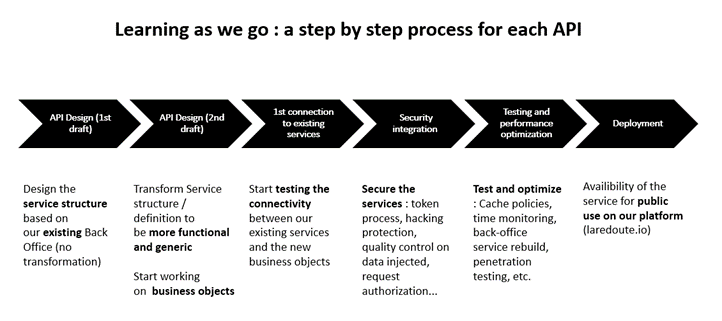
The implementation involved various incremental iterations
We wanted the platform in a short time span; the best way was to test and iterate quickly on our assumptions. Consequently, we adopted an incremental approach by API enabling us to integrate early with the partner and adjust accordingly.

The first step was to design a static API mock and provide it to our partner. The main goal was to quickly validate the required exposition. Based on the iterations, we started to make emerge an API more functional and abstract from its technical implementation.
Then, we initiated the end-to-end integration by connecting the exposed API to our backend services. At that stage, defining and implementing the various connectivity layers was the most complex part. For instance, addressing the API security functions such as authentication and authorization at the right level was key.
The next step consisted of testing the various requirements, namely end-to-end, functional, integration, performance, or penetration tests. We delivered various fixes that revealed to be of minor relevance. The deployment was completed with key metrics monitoring and dashboards.
What we can learn and plan in our API journey
This project was an experience for delivering a new digital offer, in line with our strategic goals.
We followed a series of specific steps to guide us through the implementation. For instance, the iterative and incremental approach was key to validate early our assumptions and integration. Additionally, building the API static mock and iterating from a mock enabled to validate early integration.
Lastly, the access to a cloud-native API platform enables us the speed of implementation complemented by high-availability and scalability.
But we also need to step back on what we could have done better. As an example, we could have performed the API design directly with the business and the partner to be more functional from the start.
Searching to reach an MVP fast, we could have identified more unhappy paths to consider in the solution design. Resiliency and endurance testing were also not considered as a priority for the approach.

Our API journey to increase productivity, create digital offers with greater agility is only starting. The maturity of our organization will grow for identifying added-value APIs while being able to operate them at scale.
Based on our audience and use-case, we would probably need to offer different APIs protocol such as GraphQL for example.
By the way, our official developer portal developer.laredoute.io is now available, you can stay tuned for our next releases. Feel free to contact us for sharing, partnership or another initiative!